- A+
laya资源版本管理
laya官方关于资源版本控制的介绍
资源版本控制用于为资源生成版本。版本号默认从数字1000开始递增,如果传入--versionName参数,则使用用户指定的版本名称。下次建立建立版本时如果没有再次指定--name,版本号为1002,因为每次生成版本,资源版本控制内部版本计数器都会递增。
在建立版本时,相对于上次版本建立,修改了的文件或者新增的文件会被记录在新版本中。如果没有新增文件或者没有修改文件,不会有新版本生成。
在最终使用资源时,不允许使用上层相对路径,即路径中包含“..”。
$ layaair-cmd resourceVersion -h
Usage: layaair-cmd resourceVersion [options]
Options:
-h, --help output usage information
-V, --version output the version number
-i --input <input> 资源目录
-o --output <output> 导出目录
-n --versionName <version name> 版本名称,默认是从1000开始递增的数字
该命令不需要当前目录包含layaair项目,取而代之的是,你需要指定输入目录。
- 使用
$ layaair-cmd resourceVersion -i input_dir -o output_dir -n 1.1.0
# 指定了输入目录、输出目录和版本名称
- 资源版本
名为1000、1001、1002的文件夹是默认资源版本名称,里面保存的是对应版本被修改了的资源。根据从manifest.json中得到的每个资源的最新版本号,从这些文件夹读取manifest.json对应的版本资源。
- .record记录文件
.record在Unix-like系统中是隐藏文件。这个文件保存最近的版本建立信息,资源版本控制由此来判定建立新版本时哪些文件被修改。这个文件不能被删除,如果这个文件丢失,之前建立的版本就会丢失,相当于重新开始建立版本。
- manifest.json资源清单
用户根据manifest.json获取最新的资源。该文件包含资源键值对:
{
"res1": "1000",
"res2": "1000",
"res3": "1002",
"sub\\res3": "1000",
"sub\\res4": "1000"
}
用户从该映射中获取资源对应的版本号后,使用资源根目录/版本号/相对文件路径得到资源的url,加载并使用。
- 资源版本切换
由于manifest.json保存各版本的文件版本号。所以只需要保留历史manifest.json即可使用对应版本的资源。
资源版本管理的方式
打开ResourceVersion.as文件。
public class ResourceVersion {
/**基于文件夹的资源管理方式(老版本IDE默认类型)*/
public static const FOLDER_VERSION:int = 1;
/**基于文件名映射管理方式(新版本IDE默认类型)*/
public static const FILENAME_VERSION:int = 2;
从上面的定义看到,laya引擎目前支持了两种形式的资源版本管理方式,一种基于文件夹,还有另外一种基于文件名,下面会分别针对这两种方式进行说明和实践。
基于文件夹的资源管理方式
基于文件夹的资源管理方式,就是一种将资源,按该资源是属于何版本创建使用的情况,进行资源的划分。最终会通过manifest.json文件中各资源的版本映射关系进行资源版本的定位最终找到资源所在路径。
以下面的manifest.json内容为示例:
{
"res\/atlas\/.rec": "5.0.0",
"res\/atlas\/comp.atlas": "5.0.0",
"res\/atlas\/comp.png": "5.0.0",
"res\/comp\/005.jpg": "5.0.0",
"res\/pet\/yishou_baihu.png": "2.0.0",
"res\/pet\/yishou_bashe.png": "4.0.0",
"res\/unpack.json": "5.0.0"
}
表示了资源res\/atlas\/comp.atlas位于5.0.0的版本文件夹下,而资源res\/pet\/yishou_baihu.png位于2.0.0的版本文件夹下。
使用基于文件夹的资源管理方式
接下来我们来针对基于文件夹的资源管理方式进行尝试。
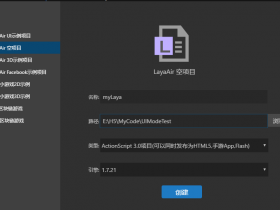
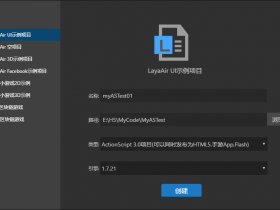
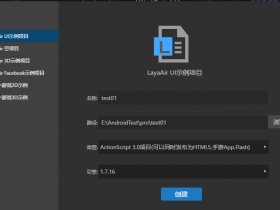
- 新建AS3 UI示例
首先新建一个AS3 UI示例,创建方法可以参考我的另外一篇文章layaair快速入门,hello-world/,语言稍有不同,但创建方法是基本一样的。
如下图所示,新建AS3 UI示例项目
- 点击重启
IDE
- 展开
src目录,并打开LayaUISample.as文件
按F5快捷键运行调试,可以看到程序如下:
对页面上的资源进行版本管理
- 打开
CMD命令行界面,并进入到该项目的运行目录
cd G:\myCode\bin\h5
g:
- 利用
layaair-cmd来创建我们的第一个版本
layaair-cmd resourceVersion -i res -o . -n 1.0.0
再看看发生了什么变化,我们发现多了1.0.0的文件夹以及.record和manifest.json文件,这些就是这一次版本创建后发生变化的文件。
1.0.0文件夹中包含了现有res文件夹下的所有文件。
.record文件记录了保存最近的版本建立信息。
manifest.json文件则记录了资源对应的版本信息。
manifest.json文件内容如下:
{
"res\/atlas\/.rec": "1.0.0",
"res\/atlas\/comp.atlas": "1.0.0",
"res\/atlas\/comp.png": "1.0.0"
}
表示资源res\/atlas\/.rec和资源res\/atlas\/comp.atlas以及资源res\/atlas\/comp.png位于1.0.0的版本文件夹中。
- 接下来,我们来使用
manifest.json进行资源版本管理。
将上图框中的代码修改成如下:
//激活资源版本控制
ResourceVersion.enable("manifest.json", Handler.create(this, beginLoad), ResourceVersion.FOLDER_VERSION);
表示使用manifest.json作为版本清单,并且使用ResourceVersion.FOLDER_VERSION(基于文件夹的资源管理方式)进行资源管理。
- 再次按
F5运行调试。我们来确认下是否真的使用成功了。
在浏览器F12打开开发者工具,并选中NetWork选项卡,然后F5刷新游戏。可以看到如下所示:
- 如何确认使用资源版本管理成功了呢???
我们只需要查看资源的加载路径是否从版本1.0.0的目录下加载即可。
将鼠标置于各资源之上,即可查看。
如图所示,显示资源comp.atlas从file:///G:/myCode/bin/h5/1.0.0/res/atlas/comp.atlas处加载。这既是表示我们资源版本管理成功了。
- 虽然到这里已经成功,但事实上我们的操作并未就此结束。
我们来往UI试图中,添加一张大的图片,一张什么样的大图片呢?这里我们添加一张可爱的大图,图片资源 可爱的图 https://www.aichiyudemao.com/wp-content/uploads/2018/08/01.jpg
IDE切换到编辑模式,双击打开TestPage.ui,并且在comp处右键。打开comp所在目录。
将可爱的图片资源放于目录下,如下图所示:
刷新资源和页面,我们发现comp下多了01.jpg(不打包)文件,并且显示不打包。
这是因为图片分辨率过大,导致图片在发布的时候会被过滤掉,不合并到图集里面。
我们将可爱图片托放到UI上,并设置下缩放。
快捷键ctrl+F12清理并导出UI,然后切换到代码模式,按F5运行调试。
这个时候,我们看到图片正常显示出来了,但这个时候可爱图片的加载路径是file:///G:/myCode/bin/h5/comp/01.jpg并未纳入资源版本管理。
- 回到
CMD,我们重新生成2.0.0版本。
layaair-cmd resourceVersion -i res -o . -n 2.0.0
这个时候我们可以发现,此次资源文件变动中,并没有包含01.jpg文件
这是由于layaair-cmd的限制,只能针对单一文件夹进行资源版本管理,而默认不打包的资源,是不会存在于res目录下,而是直接存在于res的同级目录下。
- 我们需要对没打包的资源也进行资源版本管理,我们就需要把未打包的资源也放到
res目录下,如何放,如下图进行操作即可。
打开设置项目面板
修改发布html目录为bin/h5/res
bin/h5/res
这样就能够使未打包的资源,在发布的时候一并被放入res目录。
点确定后,按ctrl+F12重新发布UI,这个时候则会看到h5/res/目录下多了comp目录,且目录下存在01.jpg文件。
- 再次回到
CMD,我们来生成3.0.0资源版本。
layaair-cmd resourceVersion -i res -o . -n 3.0.0
这个时候,我们可以看到,01.jpg已经被纳入了资源版本管理。
这个时候,我们把之前的comp文件夹删除,因为是在没设置发布html目录为bin/h5/res之前生成的。现在已经生成到res目录下,所以多余了删除。删除后如下:
再次运行调试程序,我们发现,可爱图片没有加载出来,并且读取路径也没不正确。
这是由于我们将未打包的资源置于res下,但加载的时候仍采用不带res导致的。
所以打开ResourceVersion.as文件,修改addVersionPrefix方法如下
public static function addVersionPrefix(originURL:String):String {
originURL = "res/" + originURL;
if (manifest && manifest[originURL]) {
if (type == FILENAME_VERSION) return manifest[originURL];
return manifest[originURL] + "/" + originURL;
}
return originURL;
}
再次运行程序后,发现,可爱图片倒是出来了,但是原来的UI界面资源确异常了。
这是由于我们加载图集的时候多带了res/前缀导致。修改LayaUISample.as中的beginLoad函数如下:
private function beginLoad():void {
//加载引擎需要的资源
Laya.loader.load("atlas/comp.atlas", Handler.create(this, onLoaded));
}
再次运行调试程序,我们可以看到现在程序正常运行,资源也按预想的版本路径进行加载。
- 最后的一步,我们要确保,每次加载
manifest.json都是最新的,如何做呢?
我们只需要在manifest.json后附带额外参数即可。
将如下代码:
ResourceVersion.enable("manifest.json", Handler.create(this, beginLoad), ResourceVersion.FOLDER_VERSION);
修改为
ResourceVersion.enable("manifest.json?"+Math.random(), Handler.create(this, beginLoad), ResourceVersion.FOLDER_VERSION);
最后LayaUISample.as代码如下:
package {
import laya.net.Loader;
import laya.net.ResourceVersion;
import laya.utils.Handler;
import view.TestView;
import laya.webgl.WebGL;
public class LayaUISample {
public function LayaUISample() {
//初始化引擎
Laya.init(600, 400,WebGL);
//激活资源版本控制
ResourceVersion.enable("manifest.json?"+Math.random(), Handler.create(this, beginLoad), ResourceVersion.FOLDER_VERSION);
}
private function beginLoad():void {
//加载引擎需要的资源
Laya.loader.load("atlas/comp.atlas", Handler.create(this, onLoaded));
}
private function onLoaded():void {
//实例UI界面
var testView:TestView = new TestView();
Laya.stage.addChild(testView);
}
}
}
至此,第一种资源版本管理的操作演示就算正式结束。