- A+
laya发布web示例
下文演示如何使用laya IDE,发布H5 web项目,并在浏览器中进行访问。
Contents
新建测试项目
下文测试项目以AS3语言项目为例。
- 新建项目(点击
文件->新建项目)。
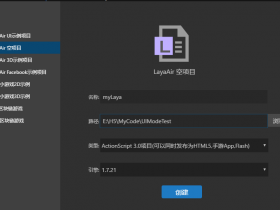
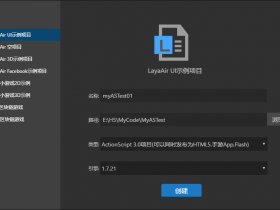
- 在新建项目面板。选择
LayaAir UI示例项目,其它参数大致如下。
- 如果看到
To apply new settings for NextGen ActionScript,please restart LayaAir.则点击Restart Now。
- 展开
src目录,双击打开LayaUISamples.as文件。
- 修改LayaUISample.as代码如下并保存。点击运行。
package {
import laya.net.Loader;
import laya.net.ResourceVersion;
import laya.utils.Handler;
import view.TestView;
import laya.webgl.WebGL;
import laya.display.Stage;
public class LayaUISample {
public function LayaUISample() {
//初始化引擎
Laya.init(600, 400,WebGL);
// 缩放模式为显示全部内容
Laya.stage.scaleMode = Stage.SCALE_SHOWALL;
// 舞台水平居中对齐
Laya.stage.alignH = Stage.ALIGN_CENTER;
// 舞台垂直居中对齐
Laya.stage.alignV = Stage.ALIGN_MIDDLE;
// 场景布局模式为自动横屏显示
Laya.stage.screenMode = Stage.SCREEN_HORIZONTAL;
//激活资源版本控制
ResourceVersion.enable("version.json", Handler.create(this, beginLoad), ResourceVersion.FILENAME_VERSION);
}
private function beginLoad():void {
//加载引擎需要的资源
Laya.loader.load("res/atlas/comp.atlas", Handler.create(this, onLoaded));
}
private function onLoaded():void {
//实例UI界面
var testView:TestView = new TestView();
Laya.stage.addChild(testView);
}
}
}
运行结果如下,没有报错且UI随浏览器大小缩放。
发布项目
- 点击
项目->发布按钮。
- 在弹出的
发布面板中,这里发布平台填写Web/Native,因为我们要发布的是在浏览器中运行的H5应用。然后填写好红框框中的发布路径,其它选项按自己的需求勾选,然后点击发布按钮。
| 选项 | 说明 |
|---|---|
| 发布平台 | web/Native 微信小游戏 QQ玩一玩 |
| 源根目录 | 发布的版本文件来源目录,AS3语言的项目位于项目根目录\bin\h5 |
| 发布目录 | 要发布到的目标目录,可以是项目所在的目标,也可以是与项目无关的目录 1. 发布微信小游戏时,如果项目内没有对适配程序进行初始化,直接发布过去,在微信开发者工具内会报错 2. 微信小游戏和QQ玩一玩默认不支持xml,如果游戏项目中使用了xml,必须在玩一玩或小游戏项目内引用xml解析库(domparserinone.js),否则发布过去,直接运行也会报错 |
| 排除压缩 | 用于排除源根目录下的,一些目录或文件,有多个的话,用分号;隔开 |
| 是否合并index.html内的所有js文件 | 勾选后,会分析index.html内的js,将所有index.html内的JS合并为一个JS 微信小游戏的话,基于微信小游戏的特殊机制,该项成为必选项 |
| 是否压缩PNG | 勾选压缩选项后,才会按后缀名进行压缩 |
| 是否压缩JPG | 勾选压缩选项后,才会按后缀名进行压缩 |
| 是否压缩JSON | 是否压缩JSON选项时,并不仅仅是JSON后缀的文件,默认列出了一些常用的可能需要压缩的文件格式(json、atlas、ls、lh、lmat、lav),如果符合这些范围的后缀就会开始压缩。如果有不需要压缩的后缀格式,直接去掉后缀就可以 |
| 是否压缩混淆JS | 勾选这个模式的时候,会对JS进行压缩和混淆 |
| 是否启用版本管理 | 勾选这个选项后,启用版本管理 启用版本管理之后,将会生成带hash的文件名,并生成一个version.json的文件名映射文件,在项目中可以通过使用ResourceVersion类进行版本控制,使用版本控制之后就会在加载时自动去加载带hash的文件名。这样做的好处,就是避免一些缓存比较严重,而且很难清理的运行环境下。用于版本升级更新 |
- 等待发布完成
- 点击
打开发布文件夹按钮,打开文件夹,看到大致目录和文件如下:
- 尝试用浏览器打开
index.html,这个时候发现,页面不能正常显示。这是由于资源加载不到导致,我们需要建立Web服务器,将资源放到Web服务器上,才能使页面正常访问。
搭建Web服务器
下面会以phpStudy这软件作为演示,简单搭建本地的Web服务器。phpStudy请自行下载安装。http://phpstudy.php.cn/phpstudy/PhpStudy20180211.zip
- 运行
phpStudy,依次点击其他选项菜单->网站根目录打开
- 新建一个文件夹,来作为我们Web网站的根目录,此处我命名为
layaTest
- 依次点击
其他选项菜单->站点域名管理打开站点域名管理面板
- 右侧填写站点管理信息,大致如下:
| 选项 | 值 |
|---|---|
| 网站域名: | www.layatest.com |
| 网站目录: | E:\phpStudy\PHPTutorial\WWW\layaTest |
| 第二域名: | layatest.com |
然后依次点击新建->保存设置并生成配置文件。
- 将之前发布目录下的文件,拷贝到刚刚新建的
layaTest文件夹下
这个时候,我们还无法通过在浏览器输入www.layatest.com或者layatest.com来访问我们的H5应用,还需要修改下hosts文件。
- 拷贝
hosts文件到其它盘,如D盘。hosts文件路径为C:\Windows\System32\drivers\etc,然后修改已经拷贝到D盘下的hosts文件,用文本编辑器打开(比如用notepad++),在文件末尾添加如下内容。
127.0.0.1 www.layatest.com
127.0.0.1 layatest.com
- 将修改好的
hosts文件拷贝回C:\Windows\System32\drivers\etc替换掉旧的hosts文件 -
打开浏览器,在地址栏输入
www.layatest.com或者layatest.com,即可看到我们的H5应用,至此发布完成。