- A+
- 安装须知
- 主题安装
- 主题升级
- 主题选项面板
- 首页布局选择
- 简洁样式
- 杂志布局设置
- 图片滚动模块
- 公司主页
- 缩略图
- 菜单
- 文章编辑
- 文章形式
- 文章中插入视频
- 自定义文章类型
- 首页幻灯
- 文章中插入图片幻灯
- 不同分类调用不同的模板布局
- SEO设置
- 文章主动推送到百度
- 页面模板
- 菜单页面
- 用户中心
- 侧边栏
- 链接
- 页脚小工具
- 小工具
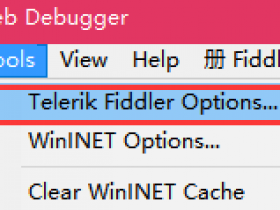
- 无法发送邮件
- 图片lightbox查看
- 代码高亮
- 文章索引目录
- 文章摘要
- 广告位
- 百度嵌入式站内搜索
- 百度分享
- 修改分类搜索选项
- 键盘翻页
- 防垃圾评论
- 常用自定义栏目说明
- 文字折叠隐藏
- 短代码
- 下载按钮
- 文章关键字自动链接
- 新浪微博关注按钮
- QQ在线
- 正确填写个人资料
- 网址收藏
- 在线视频支持
- 推荐安装的插件:
- 注意事项
- 优化建议
- 更新日志
安装须知
安装主题前请禁用所有插件,以免造成不可预知的问题,特别是一些静态缓存、网页压缩类的插件,切记!之后逐一测试启用,主题不能保证兼容所有插件。
使用主题前需详细阅读使用说明,并熟习主题选项面板及WordPress基本功能。
登录WP后台→外观→点击“主题指南”可以查看本页使用说明。
主题安装
登录WP后台→外观→主题→添加→上传主题→并启用Begin主题。
启用主题后,会自动跳转到主题选项设置页面,不论设置与否,必须保存一次主题选项。
主题升级
主题会不定期地添加功能,修正BUG,并为用户提供免费升级服务。
安装新版本主题
登录WP后台→外观→主题,在管理主题页面,启用任何一款WP默认主题→然后点击Begin主题缩略图上的“主题详情”按钮,在弹出的窗口中删除旧版本。
然后添加→上传新版Begin主题包并启用,之前的主题选项设置不会丢失.。
另外,切换主题最好是启用WP自带的默认主题,如果是启用其它主题可能会造成之前设置的小工具丢失,切记。
建议用上面的方法升级安装主题,如果使用FTP客户端上传,传输模式必须选择“二进制”,否则可能会造成“白屏”。
注:WordPress 自带的三款默认主题twentyfourteen、twentythirteen和twentyfifteen,必须保留。当升级主题出现空白页之类错误时,用FTP删除当前主题,登录后台,会自动切换到默认主题,所以必须保留不能因为不使用而删除,切记。
升级主题后,请清空WP Super Cache之类缓存插件的缓存文件,并刷新浏览器。
主题选项面板
启用主题后,会自动跳转到主题选项页面。根据自己的需要开启或关闭各模块功能,不论设置与否必须点一次保存设置。
主题大部分功能、模块,都可通过主题选项面板控制。
主题选项包括:首页设置、CMS设置、公司主页、基本设置、网站标志、辅助功能、SEO设置、广告设置、定制风格九部分,点击名称可查看各设置面板截图。
其中:定制风格,可以通过颜色选择器选择一种颜色,从而改变主题颜色风格,可以在下面的自定义样式中输入样式代码,逐一详细调整主题各部分颜色及样式属性,改变外观样式,从而实现个性化主题,不过需要有一定的DIV+CSS知识。
首页布局选择
主题集成杂志布局、图片布局、公司主页和博客布局,默认为博客布局,可以登录WP后台→外观→主题选项→首页设置→首页布局选择自己喜欢的布局。
注:图片布局需要登录WP后台→设置→阅读,在阅读设置页面,将博客页面至多显示篇数设置为低于20篇,不然会造成翻页错误。
简洁样式
所谓简洁样式,功能与原主题相同,只是简化标准主题样式中的边框,点击查看演示,可以将下面的代码添加到主题选项→定制风格→自定义样式中:
展开代码(10月19日更新)展开
- body,button,input,select,textarea{background:#fff}.post{position:relative;background:#fff;margin:0;padding:20px 0;border:0;border-bottom:1px solid #ddd;box-shadow:none;border-radius:0}#page .page,.bulletin,.single-picture .picture,.type-attachment,.single-tao .tao,.single-video .video{position:relative;background:#fff;margin:0 0 15px 0;padding:20px 20px 20px 0;border:0;box-shadow:none;border-radius:0}.single .post{margin:0 0 10px 0;padding:20px;border:1px solid #ddd}#page .page{padding:20px;border:1px solid #ddd;box-shadow:none;border-radius:0}.breadcrumb{padding-left:0}@media screen and (max-width:900px){.post{padding:20px 10px}#page .page{padding:20px 10px}}.title-l{display:none}.entry-more a{border-radius:2px}.new-icon,.post-format{top:20px}.entry-header h1{background:#fff;margin:35px 0 20px 0!important;border:none!important}.single-cat-tag{background:#fff;border-bottom:1px solid #ddd;bottombottom:-1px;border-radius:0}#related-img{border:0;box-shadow:none;padding:0}.authorbio{border-radius:0;box-shadow:none}#single-widget .widget{border:1px solid #ddd;box-shadow:none}#sidebar h3{background:#fff;font-size:15px;border-bottom:0;padding-left:3px}.widget{margin:0 0 10px 0;padding:0 0 15px 0;border:0;border-top:0;border-bottom:1px solid #ddd;border-left:none;border-radius:0;box-shadow:none}.widget-title .fa-bars{width:40px;margin:0;padding:1px 0;border-right:0}.widget ul li{line-height:240%;padding:0 0 0 10px}.widget ul,#sidebar #searchform,#calendar_wrap,.tagcloud{padding:0 0 0 5px}.widget .textwidget{padding:0}#feed_widget li{padding:0}#links{margin:10px 0 0 0!important}@media screen and (min-width:550px){.pagination{margin:15px 0 10px 5px}}@media screen and (max-width:550px){.pagination{margin:15px 0 10px 5px}}#scroll li a,.catalog-button,.meta-nav,.comments-title,.comment-list li,.reply a,#respond #submit,#respond{box-shadow:none!important}.single-meta .views,.single-meta li a,#fontsize{box-shadow:none!important;border:none!important}.picture-box{box-shadow:none}#slideshow{margin:0;box-shadow:none}.ad-site{margin:0!important;border:0;box-shadow:none}.entry-content .ad-site{margin:0 -20px 15px -20px!important}.line-one{margin-top:-1px!important}.line-four{background:#fff!important;margin-top:10px!important}.picture-h{border:none!important;box-shadow:none!important}.cat-box{margin:0 -1px -1px 0!important;padding:30px 0 0 0!important;box-shadow:none!important;border-radius:0!important}.cat-box .cat-title{position:absolute;top:0;left:-1px;width:auto!important;height:30px!important;line-height:30px!important;background:#fff!important;border-left:5px solid #2f889a;border-bottom:none!important;box-shadow:none!important}.cat-box .cat-title a{color:#2f889a;margin:0 0 0 15px!important}.cat-box .fa-bars{display:none}.line-small .xl2{padding:0!important}.line-small{margin:0 0 10px 0!important}.line-big .xl3{padding:0!important}.line-big{margin:0!important}.nbs-flexisel-item img{margin:0!important;padding:0 5px!important}.nbs-flexisel-container{padding:0!important;border:none!important;border-radius:0!important;box-shadow:none!important}.tab-site{overflow:hidden;margin:0 0 10px 0!important;border:1px solid #ddd;border-radius:0!important;box-shadow:none!important}.tab-hd{background:#fff!important}@media screen and (min-width:550px){.line-tao{margin:10px -5px 0 -5px!important}}@media screen and (max-width:550px){.line-tao{margin:10px 0 0 0!important}}#links{margin:10px -3px 0 -3px!important}.link-f a{border-radius:0!important;box-shadow:none!important}
杂志布局设置
主题默认为博客布局,登录WP后台→外观→主题选项→首页设置→首页布局选择,勾选“CMS布局”后,然后打开CMS设置选项卡页,看上去有些繁杂,其实需要设置的基本就三项:
- 是否显示某个模块
- 输入分类ID
- 文章显示篇数
可以“点此查看”首页杂志布局各功能模块与后台主题选项对应说明。 首次启用杂志布局,可能显示布局混乱,通过主题选项中设置后,会恢复正常。
杂志布局需要有一定的文章量,才能撑起来,新站文章有限,还是先用博客布局,等文章量上来了,再启用杂志布局不迟。
图片滚动模块
杂志首页横向图片滚动模块,根据你的需要,修改自定义栏目名称,默认是:views,这是浏览计数插件WP-PostViews自动添加自定义栏目名称,可以根据需要为准备显示在这个模块中的文章添加任意自定义栏目名称,值可任意,比如:my,同时修改主题选项中默认的:views,为:my,如图:
通过上面的方法可以实现调用指定的文章。
如果在文章编辑页面无自定义栏目面板,可打开右上角的“显示选项”并勾选“自定义栏目”,如下图:
公司主页
公司幻灯
首先到主题选项公司主页选项卡勾选显示显示幻灯。
然后新建页面,并在下面的“用于公司主页幻灯”中输入相关内容,发表即可。如图:
分类左右图模块
需要将选定的分类中的一篇文章设置为分类推荐文章,才会显示左右大缩略图
缩略图
主题支持四种缩略图方式。
依次顺序:自定义栏目→特色图片→自动裁剪文章第一张图片为缩略图→随机缩略图
1、特色图像,(不建使用)需到主题选项→基本设置中勾选“启用特色图像”,才能使用。
2、通过添加自定义栏目:thumbnail 调用指定图片,(只在调用特殊制作的缩略图时使用,而且缩略图大小必须相同)。
编辑文章在编辑窗口下面的文章设置中直接输入图片链接地即可,支持外链。
如图:
3、自动裁剪文章中的第一张图片作为缩略图,支持外链接图片下载到本地裁剪。
需要主机安装GD库。
注:使用自动裁剪功能需要将begin主题目录的cache文件夹,权限设置为755以上(或者777)。
可以使用FTP客户端右键cache文件夹,在调出的菜单中选择属性,最终设置如图:
另外,出于安全考虑,主题默认并没有开启所有外链图片自动裁剪,如想实现外链图片自动裁剪,打开Begin主题根目录的timthumb-config.php,在大约70行处添加外链接图片地址域名:
- // 添加外链图片域名
- if(! isset($ALLOWED_SITES)){
- $ALLOWED_SITES = array (
- 'ww1.sinaimg.cn',
- 'ww2.sinaimg.cn',
- );
- }
格式类似上面的 'ww1.sinaimg.cn', 一行一个
如果不想裁剪外链接图片,将第9行的:
- define ('ALLOW_EXTERNAL', true);
改
- define ('ALLOW_EXTERNAL', false);
5、文章中无图显示随机缩略图
缩略图比例:大于等于280×210px,因本主题为响应式设计,页面会随着屏幕大小的改变而缩放,所以缩略图比例必须相同,否则有些模板和模块会显示错位。
菜单
主题支持四个菜单(主要菜单、顶部菜单、移动端菜单和移动端页脚菜单),菜单操作使用方法:
- 进入WP后台→外观→菜单,点击创建新菜单。
- 首先输入一个菜单名称,并保存菜单。
- 菜单支持添加单篇文章、分类、标签、页面、自定义链接及自定义文章类型(公告、图片、商品)等,如果发现缺少项目,可以打开右上角的“显示选项”勾选相应的项目。
- 添加菜单项,选择一个分类或者页面,点击添加至菜单,可以多选,用鼠标向右拖动已添加的菜单项,可以形成二级下拉菜单。 具体操作如图:
注:顶部和移动端菜单不支持二级下拉菜单,否则会错位。
如果不想显示顶部的的菜单,可以新建一个“空的”菜单,也就是新建个菜单,不向里面添加任何菜单项目,然后选择这个”空的”菜单。
移动端菜单只在移动浏览器上可见,需要到主题选项----基本设置中,勾选“启用单独移动端导航菜单”,但WP自带的判断移动设备的函数,很多浏览器并不能识别这个移动菜单,可以将移动浏览器的标识(UA)改成iPhone,另外如果开启了静态缓存也可能不会生效。
移动端底部菜单,只在移动浏览器上可见,默认是4个菜单菜单项目,如果想增加项目,比如5个,可以将下面代码添加到主题选项→定制风格,在“自定义样式”中:
- .footer-nav ul li {
- width: 20%;
- }
根据项目数,修改其中的百分比。
菜单添加阿里巴巴图标库图标 点此查看使用方法 查看密码:712
注:
如果只想显示字体图标而不显示文字,可以用空格符号 代替文字
如果想添加一个没有链接的菜单项,比如联系地址、电话之类的,可以随便添加一个自定义链接,然后再编辑这个自定义链接菜单项,删除其中的URL链接保存即可。
菜单图文:编辑准备显示在该模块中的文章,在编辑框下面的“将文章添加到”面板中勾选“菜单图文章”,并更新文章即可。
文章编辑
主题集成了常用自定义栏目添加面板,自定义缩略图、文章描述、幻灯中的图片、设置为侧边推荐文章等都可以在此添加,如图:
- 默认回行段首自动空两格,按住上档键(shift)的同时,按回车键(Enter),则无空格。
- 编辑文章插入图片时,从URL插入(外链)必须选择链接到:图像URL;本地上传,必须选择链接到:媒体文件,并且图片名称不能为中文汉字,否则不会启用图片lightbox查看。
- 默认插入文章中的图片不能随意拖动大小,在图片“说明”框内添加内容后,可拖动大小。但不要将添加说明的图片放在文章的最前面,会造成文章摘要截断显示图片内容并会影响文章描述。
- 图片对齐方式不能为空,必须选择一种对齐方式。
- 主题集成所见即所得的后台编辑功能,在编辑器中有一个虚线框,是正文版心。
- 编辑文章时,文字选择段落格式为二级、三级标题(H2、H3)后,会加上明显的样式标记。
文章形式
主题支持标准、日志、图像、视频、引用(软件)五种形式。编辑文章时:
有缩略图的文章可以选择标准形式
无缩略图的选择日志形式
文字少图片多的日志可选择图像形式
不同的文章形式,在文章列表页面,会显示不同的外观布局
文章中插入视频
编辑文章时,切换到文本编辑模式,点击“添加视频”在适当位置加入: 【video href='视频代码'】图片链接【/video】 比如:
- 【videos href='http://player.youku.com/embed/XMjM2OTE3ODg4'】http://zmingcx.com/wp-content/uploads/2015/03/ladyd.jpg【/videos】
之后添加视频链接及图片链接,具体效果点此。 视频链接见下节:自定义文章类型中的视频链接形式
自定义文章类型
主题集成四种自定义文章类型:公告、图片、视频、商品。 其中:
- 公告,在主题选项中勾选显示后,只显示在首页固定的导航菜单下。
- 图片,单独的九宫格分类布局
- 视频,单独的九宫格分类布局及正文模板
- 商品,也就是淘客,算是附赠的模板,可通过编辑器下面“商品设置”添加缩略图、商品描述、价格、购买链接等。
使用方法:
- 在WP后台左侧面板文章下面依次为公告、图片、视频、商品。
- 以发表图片为例,首先新建一个图片分类,然后点击发布图片,图片日志与编辑普通文章相同,在此略过。
- 发表图片日志、视频日志时时需勾选一个图片或者视频分类,用于之后将图片和视频分类调用到导航菜单中,方便读者查看。
视频支持优酷、搜狐视频、土豆、56、腾讯视频等网站视频弹窗播放。 一般在视频通用分享代码中获取视频链接
- 优酷格式:http://player.youku.com/embed/XMjM2OTE3ODg4
- 搜狐格式:
http://tv.sohu.com/upload/static/share/share_play.html#78773912_8355607_0_9001_0 - 土豆格式:
http://www.tudou.com/programs/view/html5embed.action?type=0&code=XLHEAzwMBM8&lcode=&resourceId=0_06_05_99 - 腾讯格式:
http://v.qq.com/iframe/player.html?vid=w0015alvvrl&tiny=0&auto=0
注:自定义文章类型文章并不会显示在普通的最新文章列表中,并且这些文章在更换主题后也将看不见,包括后台也不可见。
图片、视频、商品固定链接前缀别名,比如商品的固定链接为:
分类:http://zmingcx.com/taobao/taoke
正文:http://zmingcx.com/tao/jrniaxie.html
如果认为默认的固定链接前缀别名taobao和tao,不符合自己的要求,可以到主题选项→SEO设置中,分别修改固定链接前缀别名。
注:修改完成后,必须到WP后台--设置--固定链接页面,保存一下更改,才能生效。
另外,推荐用这两种自定义固定链接形式:
- /%postname%.html
- /%post_id%.html
第一种,需要手动将中文标题改为英文或拼音,使用有些繁琐。
第二种,显示的是文章ID,使用简单。
注:任何一种固定链接形式,对所谓的SEO都无任何影响。
另外想让上述文章类型也能自定义固定链接,需要安装插件:Custom Post Type Permalinks
首页幻灯
编辑准备显示在幻灯中的文章,在下面“将文章添加到幻灯”面板中输入图片链接地址即可。图片尺寸:大于等于760px,高度任意,但图片尺寸必须相同。
如果在排序中输入数值,必须到主题选项中勾选“自定义排序,需给幻灯中的文章添加排序编号”,否则不会显示幻灯。
在“文章设置”面板“幻灯外链地址”中输入图片点击后的链接地址,可以实现自定义链接。
文章中插入图片幻灯
编辑文章时,点击编辑工具栏的“插入短代码”选择“添加相册”在文章适当位置添加短代码,如图:
删除短代码中的“插入图片”文字,然后在这个位置,按正常方法添加图片。
点击“添加媒体”按钮,可以选择:媒体库、上传图片、从URL插入方式添加图片,多张图片间不能有空格和回行。
本地上传,必须选择链接到:媒体文件,从URL插入(外链)必须选择链接到:图像URL,只有这样选择,才能正确显示图片张数,如图:
如果幻灯外面还有图片,为了计数准确,外面的图片链接可以选择:无。
不同分类调用不同的模板布局
主题分类归档页面可以选择包括默认模板和图片布局、通长缩略图、时间轴布局、子分类模板、标题分类模板等多种布局。
使用新版本主题只需要到主题选项---基本设置----选择不同分类布局中输入分类ID即可。
下面的可以忽略不用看了
一、普通分类使用图片布局
将begin主题根目录中的category-grid.php名称后面“grid”改为某个分类的ID号,之后再次打开这个分类就会以图片九宫格布局展示内容。如果多个分类,可以多复制几个category-grid.php模板文件,并修改相应的ID号,直接改名为:category.php,则所有分类都用图片布局。 具体效果点此
二、分类使用时间轴布局
方法同上,将begin主题根目录中的category-line.php名称后面“line”改为某个分类的ID号,之后再次打开这个分类就会以时间轴布局展示内容,默认公告分类就是时间轴布局。具体效果
三、分类调用首页杂志布局
适合分类专题之用,需要手动修改模板文件。
使用方法:
1、打开begin主题根目录的category-cms.php模板文件,修改其中加注释代码中的分类ID或文章ID
2、保存后,将category-cms.php名称后面的“cms”改为某个分类的ID号即可。之后再次打开这个分类就会以杂志布局显示分类内容。
3、多个分类调用此模板,可复制几个category-cms.php模板文件,并重复以上步骤。
4、通栏幻灯,通过修改模板文件中的文章ID,调用指定文章。为幻灯中的文章添加图片,编辑指定的文章,添加自定义栏目,名称:cat_img,值:图片地址,图片尺寸:宽度大于等于1080px,高度不限,但必须相同。
注:文章ID,就是在WP后台,打开所有文章页面,鼠标悬停在文章标题上,浏览器下面状态栏上“post=”后面显示的数字。
四、子分类模板
首先,新建一个分类,因为这个模板不会显示父分类的文章,所以不要向里面添加文章,只需要为这个分类添加一段描述即可,否则会出现在侧边分类小工具中。
其次,为这个新建的分类添加子分类。
然后将将begin主题根目录category-child.php模板名称后面的“child”改为这个新建分类的ID号,之后再次打开这个分类就会以显示这个分类下所有子分类的最新8篇文章。如果多个分类使用该模板,可以多复制几个category-child.php模板文件,并修改相应的ID号,自行修改模板中的默认图片。
五、只显示标题的分类模板
将主题根目录的category-list.php模板,名称中的list改为某个分类的ID,之后再打开这个分类就会以标题列表的形式展现该分类。具体效果
六、通长缩略图分类模板
将主题根目录的category-full.php模板,名称中的full改为某个分类的ID,之后再打开这个分类就会显示通长缩略图的样式。具体效果
SEO设置
- 首页描述及关键字,到主题选项中添加
- 正文,自动截取文章首段一定字数的作为描述,取标签为关键字。
也可以在文章编辑器下面的“文章设置”面板中,手动添加文章描述及关键词。 - 页面,需在编辑器下面的“页面设置”面板中添加描述及关键字。
- 分类页面,取分类描述作为该分类页面的description,分类名称为关键字。
- 标签页面,取标签描述作为该标签页面的description,标签名称为关键字。
另外,可通过编辑分类、标签,为其添加自定义标题、及关键字如图:
从而实现网页源代码title中显示的分类、标签名称与实际分类、标签名称不同的自定义SEO功能。
注:分类及标签中无文章,设置无效、
具体效果见:我博客的闲言碎语分类,分类实际名称为闲言碎语,而浏览器标题栏及查看源码显示的是杂七杂八。
文章主动推送到百度
使用该功能,需要百度站长平台已为您开通Sitemap权限。
进入主题选项面板---SEO设置---勾选启用“将文章主动推送到百度”,并输入token值。
感谢张戈提供源代码。
页面模板
主题集成博客、随机文章、友情链接、用户注册、联系方式、近期留言、百度站内搜索、用户中心、给我投稿、热门标签等页面模板。
使用方法:新建页面,在右侧页面属性 面板---模板中选择相应的模板,发表即可。
如果没有,需打开右上角的显示选项,勾选“页面属性”
菜单页面
第一步,新建页面→右下页面属性→模板中,选择“菜单页面”,并发表。
第二步,新建多个菜单,比如将不同的分类、页面分别放到不同的菜单中,操作方法和正常菜单操作相同,但不能有二级菜单。
第三步,WP后台→外观→小工具页面,将“导航菜单”小工具添加到“菜单页面”中,并分别选择第二步中新建的菜单即可,如图:
用户中心
用户中心包括,基本信息、我的文章、我的评论、个人资料修改及我要投稿功能:
1、用户中心,新建页面 → 页面属性 → 模板中,选择“用户中心”模板发表后,到主题选项 → 基本设置 → 用户中心,选择刚建的“用户中心”页面。
2、给我投稿,到主题选项 → 辅助功能 → 勾选启用“前台投稿”,并将上面提示的短代码,添加到一个新建页面 中,发表后,到主题选项 → 基本设置 → 给我投稿,选择刚建的“给我投稿”页面。
4、注册页面与上面相同,需要新建页面,选择“立即注册”(动态视频背景)或者“用户注册”(图片背景)模板发表后,将链接添加到主题选项 → 基本设置 → 注册按钮中。也可以将WP默认的注册页面链接加在此处。
注:在添加注册页面时,需要与正常发表日志一样,在正文部分添加一些说明文字,不然注册表单右侧会是空白,不美观。
另外,可以选择非管理员是否允许进入后台。
侧边栏
主题集成11个侧边栏,首页、分类归档、正文和页面,分别有上、下及随着滚动侧边,另有正文底部、页脚小工具,需分别添加小工具,实现不同页面显示不同的侧边栏。
链接
首页页脚友情链接
支持链接图像,可以将有图像的链接分成一个链接分类,单独一行显示。
友情链接页面中的链接可按链接评分排序
如果你只有部分链接,需要显示在首页,就需要建立链接分类,并在主题选项中添加显示在首页的链接分类ID,否则留空显示全部链接。
友情链接页面
需要在主题选项中添加链接分类ID,显示全部链接则留空。
获取链接分类ID:进入链接页面,将鼠标停在链接分类名称上,浏览器状态栏上显示的数字就是分类ID,如图:
友情链接页,以链接分类形式显示,按链接图像描述名称排序,可以编辑链接分类并在图像描述中分别添加数字:1、2、3....或者a、b、c....等,用以自定义排列顺序。
如果准备用这个友情链接页面模板用作为网址导航类的页,你还需要为并非“友情链接”的链接站点添加 nofollow 属性,以免权重损失。这步比较麻烦点:
最新4.75版本为例,打开wordpress\wp-admin\includes目录的meta-boxes.php,在第1052行下面添加:
- <tr>
- <th scope="row"><?php _e('nofollow') ?></th>
- <td><fieldset>
- <label for="nofollow">
- <input class="valinp" type="checkbox" name="professional" value="external nofollow" id="nofollow" <?php xfn_check('professional', 'nofollow'); ?> />
- <?php _e('external nofollow') ?></label>
- </fieldset></td>
- </tr>
之后编辑链接时,在链接关系网面板,会增加一个nofollow选项,如图:
页脚小工具
页脚小工具,分为两栏,需要到主题选项--基本设置中,勾选并启用“页脚小工具”,使用方法与其它侧边栏相同,可以添加任意小工具。 比如设置成我博客的样式:
左侧是导航菜单小工具,需单独新建一个菜单,并在“导航菜单”小工具中调用这个新建的菜单,不能有二级菜单。 右侧是广告位小工具或者增强文本小工具,可添加任意HTML代码。
小工具
主题集成:关注我们、大家喜欢、最新文章、本站推荐、热评文章、热门文章、热门标签、相关文章、读者墙、近期留言、随机文章等小工具。 其中:
- 大家喜欢,调用一定时间段内点赞文章。
- 本站推荐,调用添加自定义栏目名称:hot的文章.
- 推荐文章,调用添加自定义栏目名称:posts的文章
- 热评文章,调用一定时间段内评论最多的文章。
- 最新文章,调用指定分类的最新文章,并带缩略图图
- 热门文章,调用一定时间段内点击最多的文章,必须安装wp-postview插件,并有计数统计。
- 相关文章,调用具有相同标签的文章,一般放在正文底部小工具中,无相同标签的文章,调用同分类最新文章。
- 关注我们,需在主题选项中添加相应链接地址。 订阅feed地址,格式为:http://zmingcx.com/feed 或者 http://zmingcx.com/?feed=rss2
- 广告位,添加用于PC端的广告
- 分类文章,调用指定分类文章
- 增强文本,可以添加并运行PHP代码及JavaScript、短代码等
- 最新视频,调用视频文章
- 最新图片,调用图片文章
- 最新商品,调用商品文章
注:热评论文章小工具,不能同时在一个页面调用两次,否则可能会造成部分功能不可用。
无法发送邮件
回复通知及联系方式模板无法发送邮件,是主机空间不支持mail函数,自行联系主机商解决。
图片lightbox查看
编辑文章插入图片时:
- 从URL插入(外链)必须选择链接到:图像URL;
- 本地上传,必须选择链接到:媒体文件
- 图片名称及链接中不能有中文汉字,否则不会启用图片lightbox查看。
代码高亮
主题集成代码高亮显示,使用方法:
- 添加代码高亮转换工具。新建页面文件,右侧页面属性 → 模板中,选择“代码高亮”并发布。
- 打开这个新建的代码高亮页面(点此查看),通过转换工具,将代码转换为HTML代码。
- 编辑文章时切换到文本(HTML)模式,将转换后的代码复制粘贴到文章中。 主题集成的代码高亮功能与使用代码高亮插件相比,不加载任何JS文件,更换主题后,原来的代码也不会混乱。 注:偶尔有些代码转换后会有单词重复现象,比如: float: right; 会转换为: float: rightright; ,转换程序非我所写,无力修改,注意一下就可以了。
文章索引目录
自动将文章中的四级标题<h4>(选中章节文字,点击编辑器“段落”,选择“四级标题即可”)转化为文章索引目录,需要到主题选项中开启该功能。效果如本文。
当页面滚动到第3个四级标题时才会在屏幕左侧边缘显示目录索引,滚动到第2个四级标题时自动隐藏。
注:不能对四级标题进行任何样式操作,包括字号、颜色、位置操作等,否则目录索引将不会生成,并且不能少于3个目录,否则会显示JS错误。
文章摘要
编辑文章时可以在编辑器下面的“摘要”面板中输入一段摘要内容,用于显示在正文顶部,并同时显示在文章列表中,有利于SEO,摘要控制在180字符以内,多出的部分会被截断。
广告位
主题集成头部、文章列表、正文标题、正文底部、下载弹窗等五个广告位,并可分别添加PC端及移动广告代码。 也可以按下面的方法按屏幕宽度判断显示广告的尺寸。
- <script type="text/javascript">
- if(document.body.clientWidth>400){
- document.write(unescape("广告B"));
- }else if(document.body.clientWidth>1080){
- document.write(unescape("广告c"));
- }else{
- document.write(unescape("广告A"));
- }</script>
另外,在侧边文本小工具中添加广告代码,可以使用如下形式:
- <div style="margin: 2px 0 0 -1.6px;float: left;">
- /*在此放置广告代码*/
- </div>
让广告居中显示。
百度嵌入式站内搜索
首先你需要申请一个百度站内搜索ID,申请页面:http://zhanzhang.baidu.com/guide/index
搜索ID就是你登录百度站内搜索后的URL地址最后的一组数字,将其添加到主题选项中。
注:是常规搜索引擎,不是申请API引擎。
其次,新建一个页面,页面属性---模板中选择“百度搜索”模板并发布,之后进入主题选项页面选择这个页面。
使用百度站内搜索前提,您的站点有一定的文章量,并被度娘正常收录才能使用
注:使用百度站内搜索不能使用默认的固定链接形式,否则不会跳转到搜索结果页面。
百度分享
主题集成百度分享功能,到此申请百度分享:http://share.baidu.com/,用于分享统计。
进入主题选项---辅助功能,勾选启用百度分享即可。
修改分类搜索选项
主题新增加的分类搜索选项,需要手动修改模板文件才能实现分类搜索。
打开begin主题根目录的searchform.php搜索模板,修改其中类似:value="765" 数字为分类ID,同时修改后面的分类名称。
想增加分类项目,可以复制整行代码,并修改其中相应的分类ID和cat1、cat2等数字。
键盘翻页
主题支持在分类归档页面,用键盘左右方向键翻页,可以跳过滚动加载文章,直接进入下页,包括博客布局的首页。
防垃圾评论
删除Wordpress 程序根目录的wp-comments-post.php程序文件,使用Begin主题不需要这个文件,可以放心删除,删除后可以屏蔽大部分spam机器人发的垃圾评论。
常用自定义栏目说明
文字折叠隐藏
通过添加短代码可实现文字折叠效果。 添加显示隐藏按钮: 【s】 折叠隐藏的文字添加短代码: 【p】折叠隐藏的文字【/p】 注:其中的【】替换换为方括号“[]”。 如图:  可用于折叠隐藏插入文章中的代码,章节内容。
可用于折叠隐藏插入文章中的代码,章节内容。
短代码
主题集成两种形式的下载按钮、回复可见、密码保护、添加视频、添加相册等短代码。
下载按钮
在编辑工具栏点击,插入一个按钮短代码,修改其中的链接及按钮名称即可,注:链接最后不能有“/”斜杠。
文章关键字自动链接
文章中的关键字自动链接到标签,只支持该文章添加的标签。
新浪微博关注按钮
新浪微博ID,是你微博首页链接中的数字。关注按钮默认定位在网站名称(logo)的右侧置于logo右上角,如果认为位置不满意可以将下面的代码添加到主题选项→定制风格“输入自定义样式代码”中:
- .weibo {
- left:230px;
- }
其中:left:230px; 是距左侧的位置,可以根据实际改大一些。
QQ在线
需要到此为您的QQ号,开通通讯组件:http://shang.qq.com/v3/widget.html
开通无需设置,到主题选项→辅助功能设置选项卡,QQ在线输入QQ号即可。
正确填写个人资料
为防止暴露用户登录名称,主题正文下面的版权声明和侧边关于作者小工具中的作者链接后缀调用的是个人资料“名称”中填写的名称,所以必须在该项中添加英文字母名称,否则打开作者链接会显示404页面。如图:
另外,如果你的固定链接是默认的这个作者链接也将无效。
网址收藏
新建页面,页面属性----模板中选择“网址收藏”模板,然后添加网址日志并分类,在编辑框下,输入网站链接地址。
在线视频支持
到主题选项---基本设置中,勾选“在线视频支持”,编辑文章时,直接粘贴视频播放页完整的URL到编辑器,一行一个。
支持的视频URL示例,展开展开
- http://v.youku.com/v_show/id_XNjE4MjY5NjIw.html
- http://www.tudou.com/programs/view/YBdHhxJqrLY/
- http://www.56.com/u35/v_MTEwMjM5NDcy.html
- http://v.qq.com/page/o/9/f/o0142tt1m9f.html
- http://v.qq.com/cover/t/tyeqdw6rof7t5ow/p0015kjlai9.html
- http://v.qq.com/cover/k/kl2zy755pnehxi3.html?vid=i0015mm1oo2
- http://my.tv.sohu.com/us/94469256/77228432.shtml
- http://my.tv.sohu.com/pl/6888667/78050474.shtml
- http://www.wasu.cn/Play/show/id/5079941
- http://v.yinyuetai.com/video/2207109
- http://v.ku6.com/show/P0Ib_pTne6-FBSa1AbtKUQ...html
- http://www.letv.com/ptv/vplay/20932037.html
- http://www.hunantv.com/v/2/103460/f/1088659.html
- http://music.163.com/#/song?id=186513
- http://www.xiami.com/song/389307
推荐安装的插件:
(必须)文章点击统计插件wp-postview
主题有些功能会用到文章点击量,所以必须安装文章点击统计插件:wp-postview,也可后台搜索安装官方最新版。
自定义文章类型(公告、图片、视频、商品)固定链接设置插件:Custom Post Type Permalinks
Super Switch(超级开关) 可以有选择的禁用Wordpress部分功能,详情看这里。
Autoptimize,优化你的网站, 整合CSS和优化 HTML 代码。
设置时只勾选“优化 HTML 代码和优化 CSS 代码”,其它默认即可。 绝对不能勾选“优化 JavaScript 代码”除非你知道自己在做什么,否则将造成主题部分功能不可用,切记!因官方最新版本加载了google的公共库,严重影响插件设置页面打开速度,这里提供基于官方1.94版的优化版,已添加完整的中文语言。
头像缓存插件:NIX Gravatar Cache 注:已不能兼容最新版WP
因为插件默认是从www.gravatar.com缓存头像,我修改了插件,改为从cn.gravatar.com缓存头像至本地。(注:因开启后需先下载头像图片,网站会很慢,过一会会好的)
静态缓存插件:WP Super Cache 简明使用教程
验证码插件:SI Captcha Anti-Spam
商城插件:WooCommerce
WooCommerce 微信支付 WP官网下载(貌似收费)
WordPress WooCommerce支付宝个人版 (貌似收费)
WooCommerce 支付宝 插件作者页面 (作者网站挂了),网盘下载(能用与否请自行测试)
付费下载插件:Easy Digital Downloads
Easy Digital Downloads支付宝个人版(貌似收费,)
Easy Digital Downloads微信个人版(貌似收费)
上面两款插件微信和支付宝外挂接口,是一个作者弄的,看似免费实际使用应该是收费的,购买与否与本站无关,只是推荐一下而已!
第社交登陆:QQ、微博等登录:QQWorld Passport或者 Open Social
可与主题配套的会员系统插件: VipSystem
问答插件:DW Question Answer
基于官方1.4.5版的汉化不升级版。
另外,需要打开问答分类页面,点右上的编辑按钮,在页面设置面板中勾选“无侧边栏”
轻量级论坛插件:bbpress
简体中文语言包:http://bbpress.org.cn/bbpress-2-5-12-zh_cn.html
注意事项
- 文章图片延迟加载,可能会影响图片收录,酌情开启。
- 一篇文章目录索引,不能少于3个四级<h4>标题,否则会提示JS错误。
- 评论Ajax翻页会造成评论楼层混乱,酌情开启。
- 如果之前安装了Smartideo插件,请先禁用该插件,然后到主题选项——基本设置中,勾选“在线视频支持”,否则会造成白屏。
优化建议
- 主题样式文件还有进一步优化压缩的余地,主题样式文件style.css中有很多中文注释,一方面是为了方便我自己修改升级主题,也是为大家DIY主题提供方便,通过删除这些中文注释可以减小样式文件的体积,有利于提高加载速度,对于新手可以找个在线工具压缩简化样式文件,比如:
http://tool.oschina.net/jscompress
样式文件经过压缩效果还是很明显的。
至于JS文件主题本身已经过压缩,不要听信一些所谓优化建议,将JS文件放在一个文件中,会造成部分功能不可用。 - 主题集成的图片lightbox查看功能,还有一个好处,只需添加图片超链接,无需将图片插入到文章中,比如:图片1、图片2,这样图片多时会提高页面打开速度,又不影响图片查看。
- 修改页面元素样式可以参考此文修改:WordPress主题修改菜鸟教程
待续.....
更新日志
展开
2018年2月、3月
- 杂志首页侧边栏跟随
- 头部广告位只显示在首页开关
- 部分样式修改
- 添加长缩略图分类模块小工具
- 增加中文注册登录
- 修正部分BUG
2018年1月
- 页脚导航菜单向下滑动显示
- 修改页脚导航菜单样式
- 图片布局添加文章形式小图标
- 添加子分类图片布局
- 修改QQ在线样式
- 公司主页幻灯图片截断选项
- 公司主页关于我们模块截断选项
- 最新文章网格排除置顶文章
2017年12月
- 添加排除子分类文章
- 添加og协议标签
- 在幻灯小工具中添加文章ID
- 添加关注熊掌号按钮
- 添加页脚导航菜单
- 取消视频文章弹窗播放
2017年11月
- 热门标签3D小工具中控制
- 后台分类选择不同布局
- 搜索结果选择不同布局
- 多级可折叠的菜单小工具
- 修改在线咨询样式
- 移动端添加电话按钮
- 修改广告位DIV名称
- 去掉广告位边框
- 添加固定菜单关开
- 杂志视频和图片模块调用正常文章
- 添加百度熊掌号(测试)
2017年10月
- 分类通长图片布局图片加链接
- Ajax组合小工具排除待发表的文章
- Ajax组合小工具热门文章限定时间
- 后台可视化编辑样式修正
- 修正公司首页服务项目显示数量BUG
2017年9月
- 自动更新固定链接规则
- 增加标题后缀说明
- 站点名称前标志
- 判断角色后台显示自定义分类法
- 判断角色显示文章选项面板
- 关于作者小工具添加背景图片选项
- 主导航菜单添加图文模块
- 最新文章等小工具添加标题链接
- 修正已知BUG
- 部分样式修改
2017年8月
- 调整主题默认宽度
- Ajax组合小工具翻页
- Ajax组合小工具选项卡自适应
- 增加同分类文章小工具
- 增加专题模板
- 后台自定义随机图数量
- 增加幻灯小工具
- 修正杂志友情链接不能自定义宽度
- 同标签文章小工具
- 指定文章小工具
- 合并部分小工具
- 小工具添加缩略图开关
- 增加360站内搜索
- 添加搜狗站内搜索
- 添加多条件筛选
- 百度分享后台选择本地调用并判断https
- 修正已知BUG
- 部分样式修改
2017年7月
- 增加自定义分类法“产品”
- 杂志、公司调用产品日志
- 增加产品小工具
- 调整主题选项,添加隐藏设置开关
- 替换图标字体为阿里Iconfont字体库
- 修改隐藏侧边栏按钮
- 添加相关分类小工具
- 修改导航菜单样式
- 完善分类搜索功能
- 增加杂志和公司布局模块排序功能
- 支持七牛缩略图(测试版)
- Ajax小工具最新文章排除分类
- 部分样式修改
2017年6月
- 删除作者页面作者名称类
- 增加有缩略图热门文章小工具
- 增加有缩略图大家喜欢小工具
- 修正关于作者小工具链接
- 添加bbpress描述
- 公司主页可自定义宽度
- 公司主页TAB添加项目
- 公司主页“服务”模块后台添加内容
- 添加独立下载页面及演示功能
- 修改顶部菜单固定模式
- 公司主页增加两个图文模块
- 兼容WP4.8新增的图像、音频、视频小工具样式
- 编辑器增加中文字体
- 增加禁用文章修订
- 增加文章自动草稿
- 杂志布局增加两个分类模块
- 投稿页面添加关闭及再写按钮
- 添加杂志首页幻灯通栏选择
- 增加Ajax加载组合小工具
- 修改默认登录地址
- 侧边小工具排除置顶文章
- 增加今日更新小工具
- 增加本周更新小工具
增加指定时间文章小工具 - 增加可指定年、月的文章更新页面模板
- 调整部分样式
2017年5月
- 可选择调用特色图像开关
- 增加有侧边栏标题分类模板
- 增加无侧边栏子分类模板
- 调整图片布局模板
- 增加有缩略图搜索结果模板
- 文章中无图不显示随机缩略图
- 兼容bbpress插件样式
- 增加分类图片布局
- 添加分类和标签形像图片功能
- 添加首字母Avatar头像
- 小工具排除置顶文章
- 调整部分样式
2017年4月
- 修正组合小工具BUG
- 文章信息显示位置选择
- 增加表格自适应样式
2017年2月、3月
- 添加QQ号自动填写评论表单
- 添加TAB组合小工具
- 修改用户中心支持移动浏览
- 用户中心增加对站内信插件Front End PM支持
- 添加文章收藏功能
- 添加文章列表缩略图宽度控制
- 部分样式调整
2017年1月
- 删除原来的“公司主页”模板
- 公司企业主页幻灯调用页面文字
- 精简侧边栏
- 添加新的侧边栏跟随滚动
- 优化滚动加载特效,修正Chrome闪烁问题
- 添加JS异步推迟加载(测试中)
- 修正弹窗注册判断错误
- FontAwesome字体图标更新至4.7版
- 文章正文头部添加幻灯
- 尝试添加多语言文件(陆续西化中)
2016年12月
- 修正图片布局开启延迟加载BUG
- 网址导航显示缩略图
- 商品链接按钮添加跳转
- 企业模板幻灯显示标题文字
- 添加读者墙模板
- 美化评论表单
- 添加选择分类搜索选项
- 添加只搜索标题选项
- 调整主题结构尽量符合W3C标准
- 替换评论贴图函数
- 添加可自定义高度的插入幻灯短代码
- 修正文章中的幻灯与图片延迟加冲突
- 调整下载链接样式可以多个横排
- 登录可见嵌套其它短代码
- 修改前台登录和网站管理模块
- 添加小工具提示
- 修改美化企业布局
- 修正文章设置面板中取消勾选后需点两次更新BGU
- 首页幻灯添加排序功能
- 公司企业幻灯改为调用页面
- 管理员评论添加admin提示
- 更改评论等级样式
- 添加文字折叠短代码按钮
- 修改评论部分样式
2016年11月
- 添加允许“投稿者”上传图片开关
- 添加前端投稿分类排除
- 替换随机文章小工具函数
- 图片、视频、商品、下载小工具添加分类选择
- 添加缩略图裁剪位置选择
- 添加外链图片自动本地化
- 增加网址导航模板
- 替换相对时间函数
- 杂志首页最新文章模块增加两种布局
- 突出正文底部标签样式
- 正文添加图文模块短代码
- 优化“链接”文章形式
- 添加通长缩略图分类模板
- 淘客商品按钮添加外链接跳转
- 淘客商品添加优惠卷按钮
- 调整部分样式
2016年10月
- 集成新的前端投稿功能
- 后台添加文章、分类ID
- 分类和标签归档页面显示描述
- 添加最近更新过的文章小工具
- 文章列表文字截断过滤短代码
- 添加首页SEO自定义title
- 添加文章SEO自定义标题
- CMS和企业首页调用下载分类
- 添加EDD下载小工具
- 后台控制特色图像裁剪大小
- 添加去掉分类链接"category"开关
- 正文末尾添加微信图片模块
- 兼容百度站内搜索移动端
- 幻灯添加时间控制和鼠标悬停停止切换
- 添加杂志布局标题模式的最新文章模块
- 添加评论邮件回复选择开关
- 添加用户登录小工具
- 调整部分样式
2016年9月
- 兼容商城插件 WooCommerce
- 兼容付费下载插件 Easy Digital Downloads
- 兼容问答插件 DW Question Answer
- 添加自定义分类法文章开关
- 同一个页面可以重复使用热评文章小工具
- 增加新的公司企业类模板
- 添加文章中插入广告短代码
- 自定义关于本站小工具图标及链接
- 禁止头部加载s.w.org
- 友情链接可以选择以链接图片形式显示
- 增加关于作者小工具
- 替换用户文章归档链接地址中的登录名
- 修正用户文章归档双<title>的BUG
- 修改部分样式
2016年8月
- 版权声明只有管理员可见自己的链接
- 修改文章版权信息调用
- 非管理员前台投稿上传图片
- 纠正苹果手机上QQ,微信不能复制文字
- 窗口或打开站点管理链接
- 添加文章打印功能
- 添加时间轴布局模板
- 博客首页添加文章排序按钮
- 分类页面添加显示相同父分类链接
- 公司模板添加调用图片文章模块
- 添加可视化短代码按钮
2016年6月/7月
- 添加链接文章形式
- 密码加密排除管理员
- 纠正分享按钮移动浏览器需要点两次BUG
- 横向滚动模块增加调用图片日志
- 增加登录可见短代码
- 解决IE8下卡死BGU
- 调整留言表情大小
- 登录后直接打开管理站点
- 调整部分样式
2016年5月
- 更换文章Ajax滚动加载JS脚本
- 评论Ajax滚动加载
- 评论表单上移
- 更换图片延迟加载JS脚本
- 正文添加直达链接按钮
- 添加关于本站小工具
- 修改在线咨询按钮
- 美化分享按钮关注小工具样式
- 微信二维码及赞助二维码弹出样式
- 使用WP自带分页函数
- 更换正文图片幻灯JS脚本
- 滑动解锁提示
- 取消文章列表缩略图高度限制
- 分别设置不同模块缩略图裁剪大小
- 杂志首页分类模块可选择缩略图样式
- 增加商品栏目页面模板
- 公司首页幻灯在小屏设备上截断图片
- 登录界面添加注册链接
- 调用文章目录按钮位置
- 修改文章目录样式
- 视频、图片、淘客独立分类页面模板排除子分类文章
- 视频、图片、淘客分类模板添加该类型全部分类链接
- 为杂志布局添加专用的侧边小工具
- 图文模块自动显示在最新文章模块第一篇文章下面
- 幻灯添加左右翻页导航
- 调整部分样式
2016年4月
- 重写图片九宫格布局结构
- 重写公司主页模板
- 调整淘客模板缩略调用
- 新增视频、图片、淘客独立分类页面模板
- 为视频、图片、淘客添加标签功能
- 解决内嵌媒体播放器与滑动解锁冲突
- 增加只显示标题的分类模板
- 首页添加文章推荐模块
- 首页图片布局添加幻灯
- 修正CMS布局添加无文章模块错位问题
- 分类页面添加文章推荐模块
- 改善导航菜单项目多而错位
- 添加自定义菜单页面模板
- 移动导航菜单添加链接到页面选择
- 添加首页是否显示站点副题开关
- 添加视频文章形式
- 九宫格布局添加设置显示篇数选项
- 视频文章缩略图添加自动裁剪
- 视频、图片、淘客、公告面包屑导航显示上一级分类
- 添加图片附件模板
- 图像文章形式添加自动裁剪缩略图
- 自定义阅读全文和直达链接按钮文字
- 修改图片延迟加载样式
- 调用页面首页面包屑导航
- 添加滚动动画特效
- 调整部分样式
2016年3月
- 修改移动端导航菜单样式
- 添加即将发布文章小工具
- 支持短代码嵌套短代码
- 修改分享及二维码弹出方式
- 增加转载文章来源自定义栏目
- 文章列表添加直达链接按钮
- 修改图片、视频、商品、公告面包屑导航
- 修改商品列表缩略图链接及样式
- 修改商品独立页面模板样式
- 修正与IE8兼容性
- CMS布局两栏分类模块添加缩略图样式切换开关
- 删除用文章原图片作为缩略图功能
- 默认启用自动裁剪文章中的图片为缩略图
- CMS单栏小工具长标题添加截断
- 修改“关注我们”小工具,直接在小工具中设置内容
- 修正部分样式错误
2016年2月
- 修正与PHP7的兼容性
- 修正淘客模板正文点赞分享按钮问题
- 修正企业模板底部链接样式错误
- 修正淘客模板图片链接问题
- 添加公司主页独立页面模板
- 添加作者墙小工具
- 添加作者墙独立页面模板
2016年1月
- 读者墙小工具添加跳转
- 调整缩略图显示
- 为兼容中英文混排,删除文字两端对齐样式
- 上移目录索引按钮
- 纠正部分样式错误
- 3D标签云针对IE8添加背景色
- 添加简繁体切换按钮
- 添加增强文本小工具支持运行PHP、JS、短代码等
- 修正评论楼层
- 集成智能视频插件smartideo
- 添加公司主页布局
- 添加分类图片小工具
2015年12月
- 禁用WP4.4+链接嵌入功能
- 修正lightbox查看与WP4.4+图片自适应冲突
- 修正主题选项面板在WP4.4+中的样式错误
- 纠正IE8支持CSS3响应式JS代码
- 添加jquery生成二维码
- 修改滑动解锁,并去掉背景图片
- 删除支付宝赞助表单
2015年11月
- 修正文章归档页面更新问题
- 关键词添加链接排除H标签
- 页面链接自动添加.html后缀
- 添加WP自带相册前台样式
- 修正登录者头像显示BUG
- 自动裁剪文章中的图片作为缩略图
- 增加分类目录和文章归档小工具下载列表样式
- CMS杂志布局添加小工具模块
- 添加图片、视频、商品小工具
- 添加QQ在线
- 隐藏无评论模块页面直达评论按钮
- 其它细节调整
2015年10月
- 删除密码保护、评论关闭提示
- 排除迅雷等专用链接外链跳转
- 链接按评分排序
- 集成font awesome图标字体
- 替换主题原自带字标图标为font awesome
- 去掉平滑滚动
- 修改分享、打赏、微信弹出层样式
- 添加评论等级
- 添加固定上下篇文章按钮
- 修正英文单词回行
- 修改文章编辑样式
- 最新文章小工具添加分类选择列表
- 取标签描述作为标签页面description
- 修改文章设置面板
- 添加单篇文章、页面不显示侧边栏设置按钮
- 图片、视频、淘客添加文章描述和关键字输入面板
- 添加禁止冒称管理员留言
- 首页图片布局添加摘要
- lightbox视频添加关闭按钮
- 添加加密文字短代码
- 分类、标签添加自定义标题、关键字功能
- 优化SEO,分页标题添加页号
- 添加引导页和CMS页面模板
- 公告、图片、视频等后台菜单添加图标
- 集成邀请码生成插件
- 用户注册模板添加邀请码并调整样式
- 移动导航菜单文字改为图标字体并添加登录按钮
- 幻灯取消置顶调用,改为通过添加自定义栏目调用
- 公告、图片、视频相关文章排除当前文章并添加显示数量控制
- 文章目录锚链接添加滑动动画
- 注册模板添加后台上传背景图片和视频功能
- 增加文章自动添加标签功能
- 页面添加标签
- 添加链接按钮短代码
- 评论关闭不显示提示文字
- 调整主题样式
2015年9月
- 修正移动设备上无法滑动解锁
- 修正注册、联系方式模板滑动解锁失效
- 修改“新用户注册”模板
- “用户注册”模板添加图片背景
- 添加链接页面分类名称显示开关
- 添加站点名称(logo)扫光动画
- 杂志首页图片、视频、淘客日志选择分类显示
- 完成用户中心全部功能
- 添加用户上传本地头像(包括用户中心)
- 修改手动添加文章描述及关键词
- 添加禁止非管理员登录WP后台开关
- 只有注册登录才能投稿
- 调整主题选项
- 后台上传WP登录背景图片
- 为后台登录添加站点LOGO
- 添加二维码生成
- 屏蔽WP默认用户信息,添加国人常用相关信息,并与用户中心同步
- 友情链接页面添加按链接分类描述排序
- 修改短代码添加按钮
- 去掉彩色标签云
- 添加侧边广告位小工具
- 添加无缩略图的推荐文章小工具
- 为分类归档链接添加后缀反斜杠
- 修改密码保护提示
- 调整部分样式
2015年8月
- 新增首页图片网格布局选择
- 添加自定义页面宽度设置
- 调整正文H2/H3/H4字号
- 评论及用户注册和联系方式模板添加滑动解锁提交
- 添加注册模板动态视频背景
- 修改首页页脚友情链接样式
- 添加关注微博按钮
- 添加代码高亮显示选择开关
- 侧边跟随模块,滚动到页脚时置于底层
- 添加后台“活动”面板头像大小控制
- 自定义图片、视频、商品固定链接前缀别名
- 添加登录后才能投稿判断
- 添加JS版3D标签云
- 热门标签小工具改为随机显示,配合3D标签云
- 添加外链跳转及跳转动画(源码:zhangge.net)
- 调整部分样式
2015年7月23日
- 修正图片延迟加载JS错误
- 部分样式调整
2015年7月20日
- 修改友情链接页面模板
- 注册按钮手动添加链接
- 修改部分样式
2015年7月19日
- 调整主题选项面板
- 修改图片延迟加载,消除与文章滚动加载冲突
- 分类归档页面添加图片延迟加载
- 修正移动菜单无法看到最后一项BUG
- 修正站点标题字号
- 加深背景及边框颜色
- 调整友情链接样式
- 其它样式调整
2015年7月16日
- 修改百度嵌入式搜索
- 修改主题H3标签样式
- 修改主题选项面板
- 修改友情链接样式
- CMS首页TAB模块,第二个改为调用分类ID
- 添加后台登录美化开关
2015年7月12日
- 集成百度嵌入式搜索结果
- 目录索引屏幕小于1024时不自动弹出
- 修复CMS首页排除文章问题
- 删除特别题模板
- 文章版本信息模块添加显示开关
- 用Bing图片作为后台登录背景
- 修改上下篇样式
- 调整部分模板文件
2015年7月5日
- 修改友情链接模板,可选择显示链接分类
- 添加百度主动推送功能
- 添加判断只有首页站点标题为H1标签
- 顶部添加直达默认登录页面按钮选择
- 添加随机缩略图
- 增加一个分类模板用于显示所有子分类文章
- 替换了一些WP弃用的函数
- 修改默认登录页面样式
- 代码高亮转换模板套上主题外衣
- 修改上下篇样式
- 调整索引目录在手机上的位置
- 修改部分样式
2015年6月25日
- 修改主题设置面板
- 替换文章归档模板函数
- 优化平滑滚动
- 调整淘客模板样式
- 调整相关视频模板
- 去掉视频、图片、淘客正文底部小工具
- 增加侧边小工具标题栏高度,并添加小图标
- 修改上下篇样式
- 添加@回复
- 修改目录索引样式
- 修改主题默认配色
- 添加几个参考颜色值
- 视频居中显示
- 屏蔽WP自带表情样式
- 调整部分样式
2015年6月1日
- 替换文章列表文字截断为WP自带函数
- 文章索引目录不会再被截取为摘要
- 回复可见只有管理员登录后可见
- 修改部分样式
2015年5月24日
- 增加分类调用杂志布局模板
- 赞助本站按钮,添加后台自定义标题文字功能。
- 杂志首页TAB切换模块,添加后台自定义标题功能
- 修改部分外观样式
2015年5月21日
- 纠正添加说明的图片不能自适应
- 平滑滚动及首页新窗口或标签打开链接,在移动端不启用
- 纠正CMS首页图文模块重复加载缩略图
2015年5月20日
- 增加单独移动端导航菜单
- 修正导航菜单搜索框重复加载BUG
- 修正视频不能调用分类名称错误
- 恢复显示文章图片添加说明样式
- 调整图片延迟加载
2015年5月17日
- CMS首页部分模块添加图片延迟加载,提高页面加载速度
- 增加主题SEO功能开关,方便用户选择使用SEO类插件
- 纠正JS错误
- 修正平滑滚动执行 Ctrl+F 浏览器页面搜索后,页面无法滚动BUG
- 删除首页淡入动画
2015年5月12日
- 修正关闭点赞分享按钮后样式错误
- 将文章索引目录移动到屏幕边缘显示
- 增大分享弹窗中的图标字体字号
2015年5月8日
- 添加赞助本站按钮
- 滚动公告添加文字截断
- 添加点赞分享按钮显示开关
2015年5月5日
- 添加屏蔽评论留言网址自动添加超链接功能
- 文章关键词自动链接
2015年5月2日
- 移动设备不上显示CSS3加载动画
- 删除正文外链自动添加nofollow标签(与其它功能有冲突)
- 优化主题选项面板
- 增加只有管理员可见评论者链接开关
- 添加搜索选择开关
- 修改部分样式
2015年4月28日
- 添加支持引用(软件)文章形式,用于软件下载类文章使用
- 添加热门标签模板
- 集成表情图片
- 修正广告位页头代码
- 调整视频模板信息模块
- 修正部分样式
2015年4月20日
- 添加投稿模板
- 修正用户注册页面
- 加用户中心(目前只有显示用户文章及评论)
- 调整公告到首页面包屑导航位置
- 修改公告横向滚动为上下滚动,并调整为显示公告标题
- 修正主题选项过滤部分JS代码问题
- 页面模板支持下载按钮
- 添加可自定义名称的下载按钮
- 修正下载弹窗不显示广告图片问题
- 更改搜索结果样式
- 正文外链自动添加nofollow标签
- 去掉防恶意刷新功能(有兼容性问题)
- 调整正文图片样式,自动居中
- 调整移动部分独立模板样式
- 修正登录用户可前台删除评论BUG
- 调整主题选项面板
- 自定义菜单小工具修改为两栏显示
- 添加页脚链接是否显示选择,并支持链接图片
- 添加链接页面布局选择,无头像布局支持链接图片
- 部分样式修正
- CMS首页图片日志、视频日志、淘客日志可选择随机显示。
2015年3月23日
- 可以选择头部通栏与两栏广告位
- 首页调用商品日志,并可选择是否直接外链。
2015年3月21日
- 文章列表显示“摘要”
- 头部通栏广告位改为两栏广告位
- 为主题选项面板增加模块分隔线
2015年3月19日
- 调整广告位,添加背景、小屏截断,增加正文广告位宽度
- 修正通栏独立模板
- 主题选项面板,添加各模块分隔线
2015年3月18日
- 修正日志和图片形式title标签
- 文章列表添加显示文章自定义摘要
- 添加视频自定义文章类型及配套模板
- 添加通栏独立模板
- 修改美化文章插入视频样式
- 添加广告位
- 首页添加调用视频日志模块
- 图片、商品添加相关图片模块
- 修正图片及商品日志小工具不显示问题